What Is Background Attachment In Css
Background attachment
Background attachment property sets background image position fixed or relative to the viewport.
Background zipper holding has following values.
| Value | Description |
|---|---|
| scroll | Scroll the groundwork based on the viewport. Just background is fixed to local view (curl bar is attached with chemical element). This is default value. |
| stock-still | Background is stock-still irrespective of viewport. |
| local | Roll the groundwork based on the viewport and local view (scroll bar is attached with element). |
body{ background-epitome:url("Nature-picture1-small-scale.jpg"); background-repeat: no-repeat; groundwork-attachment: curl; } Example 1: Background attachment property with FIXED value.
Note: Here, background epitome is fixed. Based on the viewport coil bar movement, background paradigm doesn't movement.
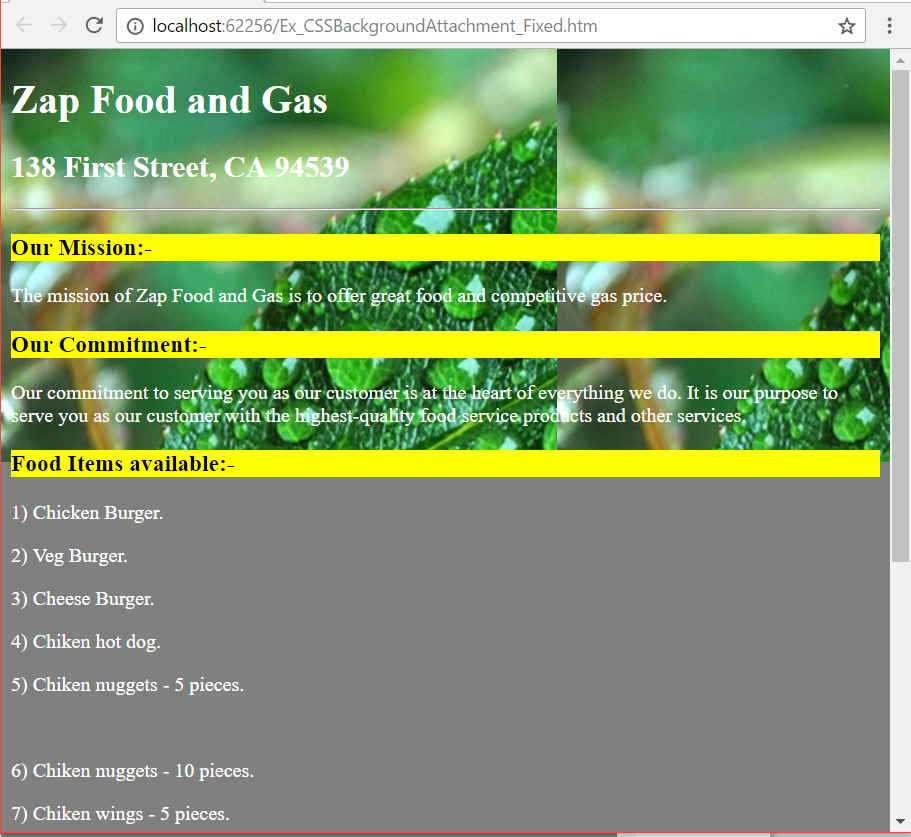
torso { background-image:url("Nature-picture1-vsmall.jpg"); colour:White; background-colour:gray; background-repeat: repeat-ten; background-attachment: fixed; } <!DOCTYPE HTML> <html> <head> <championship> CSS Background Attachment</title> <style type="text/css"> .bckgrndColor { groundwork-color:Yellow; color:Black;} trunk { background-prototype:url("Nature-picture1-vsmall.jpg"); colour:White; background-color:greyness; background-echo: echo-10; background-attachment: stock-still; } </way> </head> <body> <h1>Zap Food and Gas</h1> <h2>138 Commencement Street, CA 94539</h2> <hr /> <h3 class="bckgrndColor">Our Mission:-</h3> <p>The mission of Zap Food and Gas is to offer dandy food and competitive gas price.</p> <h3 form="bckgrndColor">Our Commitment:-</h3> <p> Our delivery to serving you equally our customer is at the eye of everything we do. It is our purpose to serve you as our customer with the highest-quality nutrient service products and other services. </p> <h3 class="bckgrndColor">Food Items bachelor:-</h3> <p>1) Chicken Burger.</p> <p>two) Veg Burger.</p> <p>iii) Cheese Burger.</p> <p>iv) Chiken hot dog.</p> <p>5) Chiken nuggets - 5 pieces.</p> <p> </p> <p>6) Chiken nuggets - 10 pieces.</p> <p>seven) Chiken wings - five pieces.</p> <p>viii) Chiken wings - ten pieces.</p> <p>9) Mash potatoes.</p> <p>x) Cheese Pizza</p> <p> </p> <p>11) Veg Pizza.</p> <p>12) French fries </p> <p>13) Java medium.</p> <p>14) Coffee small.</p> <p> </p> </torso> </html> Upshot:

In the above example,
- Based on the viewport ringlet bar (located right side) move, epitome doesn't move (its position is always fixed).
Instance 2: Groundwork attachment property with LOCAL / Curlicue value.
Note:
groundwork-attachment: local; - Hither, background image moves based on the view port scroll bar(attached with viewport) and local (fastened with div element) scroll bar motion.
background-attachment: scroll; - Here, background epitome moves based on the view port coil bar but. Background image doesn't move (image is fixed) when local scroll bar (attached with div element) movement happens.
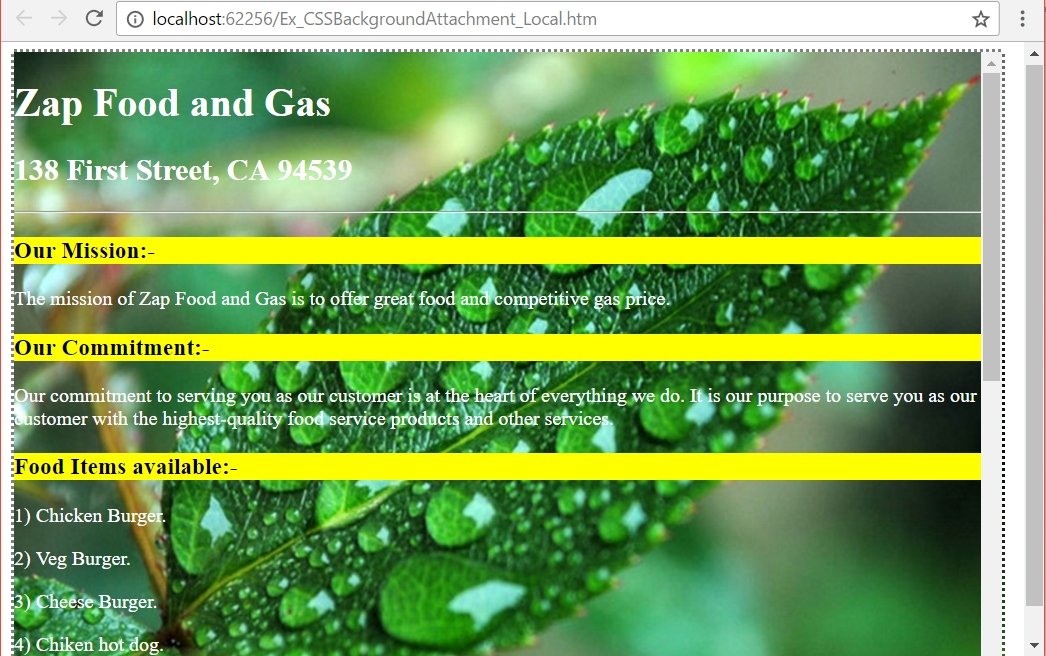
.divMainClass { background-image:url("Nature-picture1-small.jpg"); colour:White; background-color:gray; groundwork-repeat:no-repeat; background-attachment: scroll; } <!DOCTYPE HTML> <html> <caput> <title> CSS Background Attachment</championship> <style blazon="text/css"> .bckgrndColor { background-color:Yellowish; colour:Blackness;} .divMainClass { background-image:url("Nature-picture1-small.jpg"); color:White; background-color:gray; background-echo:no-repeat; /*background-attachment: local;*/ groundwork-zipper: scroll; width:790px; height:500px; border:dotted; overflow-x: hidden; overflow-y: scroll; } </style> </head> <body> <div class="divMainClass"> <h1>Zap Nutrient and Gas</h1> <h2>138 First Street, CA 94539</h2> <hr /> <h3 class="bckgrndColor">Our Mission:-</h3> <p>The mission of Zap Nutrient and Gas is to offer slap-up food and competitive gas price.</p> <h3 class="bckgrndColor">Our Delivery:-</h3> <p> Our commitment to serving you lot every bit our client is at the heart of everything nosotros do. It is our purpose to serve yous as our customer with the highest-quality food service products and other services. </p> <h3 class="bckgrndColor">Nutrient Items bachelor:-</h3> <p>ane) Craven Burger.</p> <p>2) Veg Burger.</p> <p>3) Cheese Burger.</p> <p>4) Chiken hot dog.</p> <p>five) Chiken nuggets - v pieces.</p> <p> </p> <p>six) Chiken nuggets - 10 pieces.</p> <p>7) Chiken wings - 5 pieces.</p> <p>eight) Chiken wings - 10 pieces.</p> <p>9) Brew potatoes.</p> <p>10) Cheese Pizza</p> <p> </p> <p>eleven) Veg Pizza.</p> <p>12) French fries </p> <p>thirteen) Coffee medium.</p> <p>fourteen) Java small.</p> <p> </p> </div> </body> </html> Event:

Annotation: Resize (reduce) the browser window to see the result.
What Is Background Attachment In Css,
Source: https://www.csssolid.com/background-attachment.html
Posted by: crousesligized56.blogspot.com


0 Response to "What Is Background Attachment In Css"
Post a Comment